skeleton-simple-menu
Skeleton simple menu is a simple but responsive menu for Skeleton boilerplate. It is largely inspired by rotaercz's menu.
Quick overview:
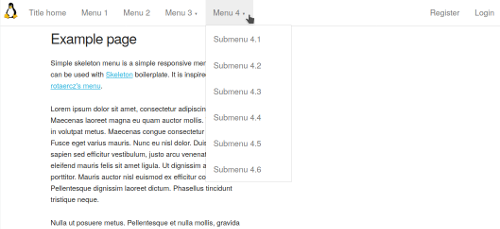
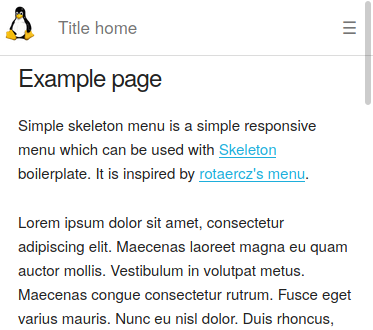
- Responsive (based on screen size)
- Supports sub-menus
Licence
The example logo is Tux, Linux's Mascot, by Larry Ewing, with GIMP. Skeleton, which a copy of version 2.0.4 is included here, remains the property of its author with its original licence.
The menu presented here is licensed under LGPL v3 licence.
This program is free software: you can redistribute it and/or modify it under the terms of the GNU Lesser General Public License as published by the Free Software Foundation, either version 3 of the License, or (at your option) any later version.
This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU Lesser General Public License for more details.
You should have received a copy of the GNU Lesser General Public License along with this program. If not, see https://www.gnu.org/licenses/.
Use
It depends on Skeleton. Just add css/menu.css and js/menu.js to your page. Note that your menu must have id="nav" for js to find it (for mobile view). It does not depend on anything else (no need of jquery for instance).
The index.html file provide an example on how to use this menu.